6 december 2018 is een dag die voor WordPress zeker genoteerd wordt in de geschiedenisboeken. Ondanks de in eerste instantie vele negatieve verhalen uit meerdere hoeken en van over de hele wereld heeft WordPress op deze dag WordPress 5.0 voor het grote publiek gepubliceerd. De negativiteit an sich ging niet over deze update, genaamd Bebo, maar voornamelijk om wat deze met zich meebrengt. Met deze nieuwe WordPress versie wordt de klassieke editor namelijk vervangen voor de nieuwe Gutenberg editor.
In deze blog leg ik je eerst kort uit wat de Gutenberg editor is en wat de introductie van deze editor betekent voor bestaande WordPress websites. Vervolgens geef ik je 10 tips om alles uit de Gutenberg editor te halen wat erin zit.
Klik op de tip om direct naar de tip te navigeren.
Tip 1: Snap hoe Gutenberg werkt
Tip 2: Voeg snel een blok toe met ‘/’
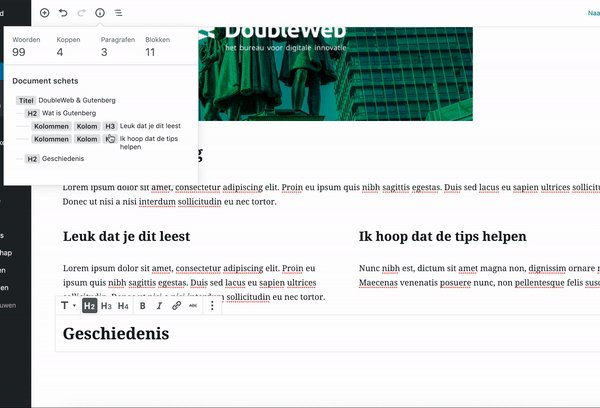
Tip 3: Herpositioneer blokken
Tip 4: Sla blokken op als herbruikbare blokken
Tip 5: Gebruik SHIFT + ENTER om op een nieuwe regel te beginnen
Tip 6: Sleep afbeeldingen direct vanaf je computer
Tip 7: Plak een social link in Gutenberg en zie wat er gebeurt
Tip 8: Pas de weergave van Gutenberg naar wens aan
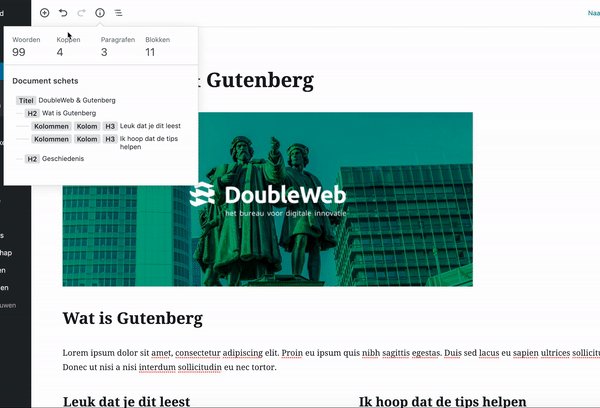
Tip 9: Bekijk paginastatistieken zoals aantal woorden, titels en meer
Tip 10: Maak gebruik van sneltoetsen
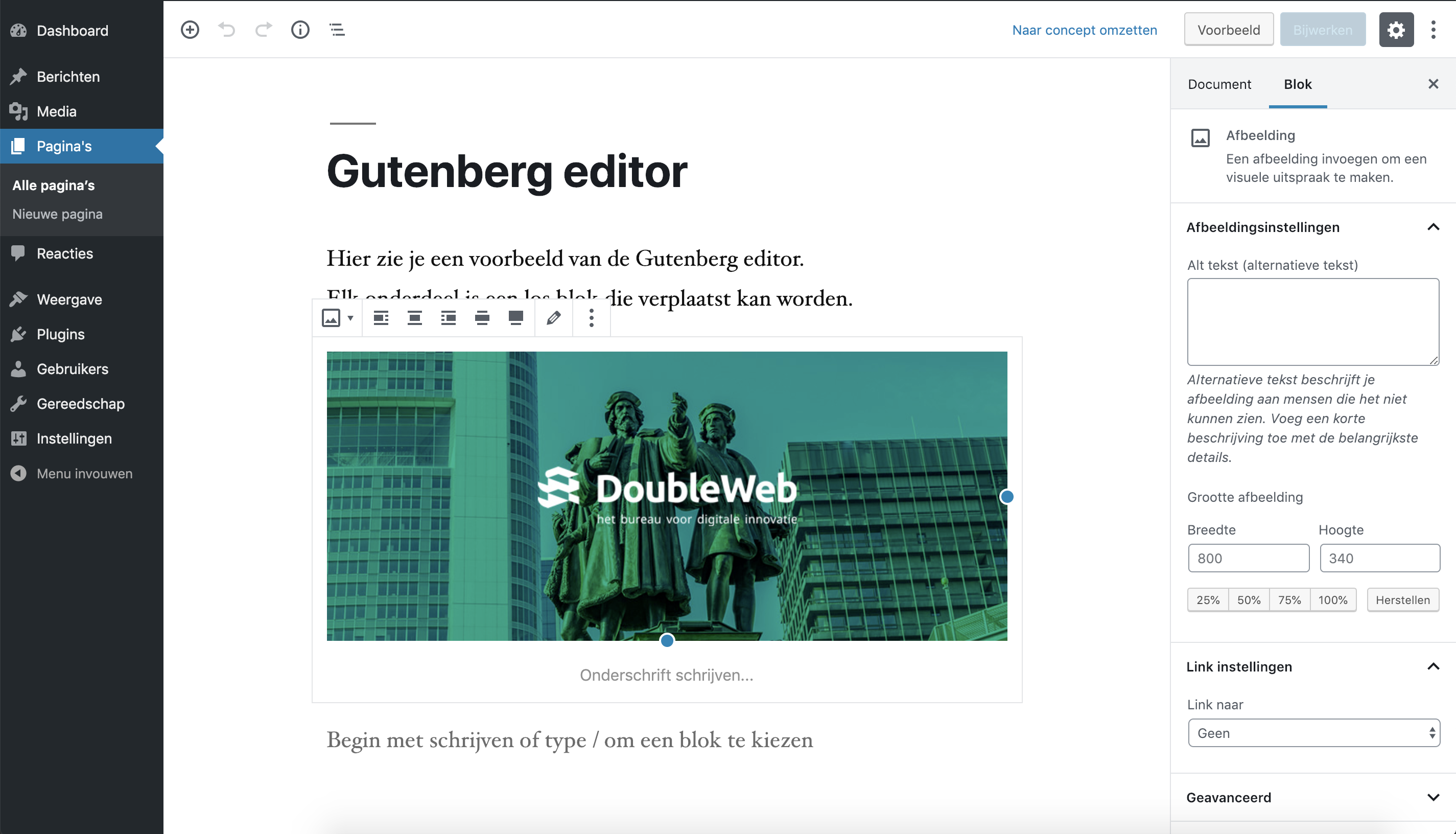
Gutenberg is de nieuwe standaard editor van WordPress. Waar de klassieke editor één tekstveld was, is de Gutenberg editor een flexibele manier om een pagina of post op te bouwen uit blokken. Standaard biedt de editor al veel verschillende soorten blokken, zodat je kunt kiezen met welke van de blokken je jouw gewenste uitstraling creëert. Daarnaast kun je extra soorten blokken installeren of kun je deze laten ontwikkelen als maatwerk.

De klassieke editor kan wel gebruikt blijven worden. Hiervoor installeer je de plugin ‘Klassieke Editor’. Op de informatiepagina van de plugin vermeldt WordPress het volgende over de ondersteuning:
“Classic Editor is an official WordPress plugin, and will be fully supported and maintained until at least 2022, or as long as is necessary.”
Kortom: de plugin blijft tot ten minste 2022 ondersteund, misschien zelfs nog langer.
Maatwerk websites die gebouwd zijn vóór WordPress 5.0 zijn over het algemeen niet compatibel met de Gutenberg editor. Hiervoor is het noodzakelijk de klassieke editor plugin te installeren na het updaten naar WordPress 5.0 of hoger. Als je de plugin niet installeert, zal de website gewoon blijven werken, maar kun je hoogstwaarschijnlijk geen wijzigingen meer maken in WordPress.
En dan hetgeen waarvoor je waarschijnlijk dit artikel leest, de 10 tips:
De Gutenberg editor is een ander soort editor dan de klassieke editor. Hoewel je in de klassieke editor de mogelijkheid hebt om teksten en afbeeldingen door elkaar te zetten middels een Word-achtige editor, is dit ook de enige flexibiliteit waar deze editor over beschikt. Met Gutenberg is de editor omgebouwd tot een blokkensysteem. Hierdoor heb je meer flexibiliteit bij het vullen van pagina’s. Standaard wordt de editor met meerdere blokken geleverd die ingedeeld zijn in categorieën. Ontwikkelaars kunnen uitbreidingen maken voor Gutenberg om extra soorten blokken toe te voegen.
Hoewel de Gutenberg editor meer flexibiliteit toevoegt, betekent dit niet dat de gehele website nu met blokken in te delen is. De blokken worden geplaatst op de plek waar de content in het thema wordt opgehaald. Stel dat je website beschikt over een grote kolom met tekst en een kleine kolom met bijvoorbeeld contactinformatie. De grote kolom zal dan vervangen worden door de inhoud van de Gutenberg editor, maar de kleine kolom met contactinformatie (oftewel de sidebar) blijft ongewijzigd. De plek waar en de manier waarop de blokken weergegeven worden, is dus afhankelijk van hoe jouw website ontwikkeld is.
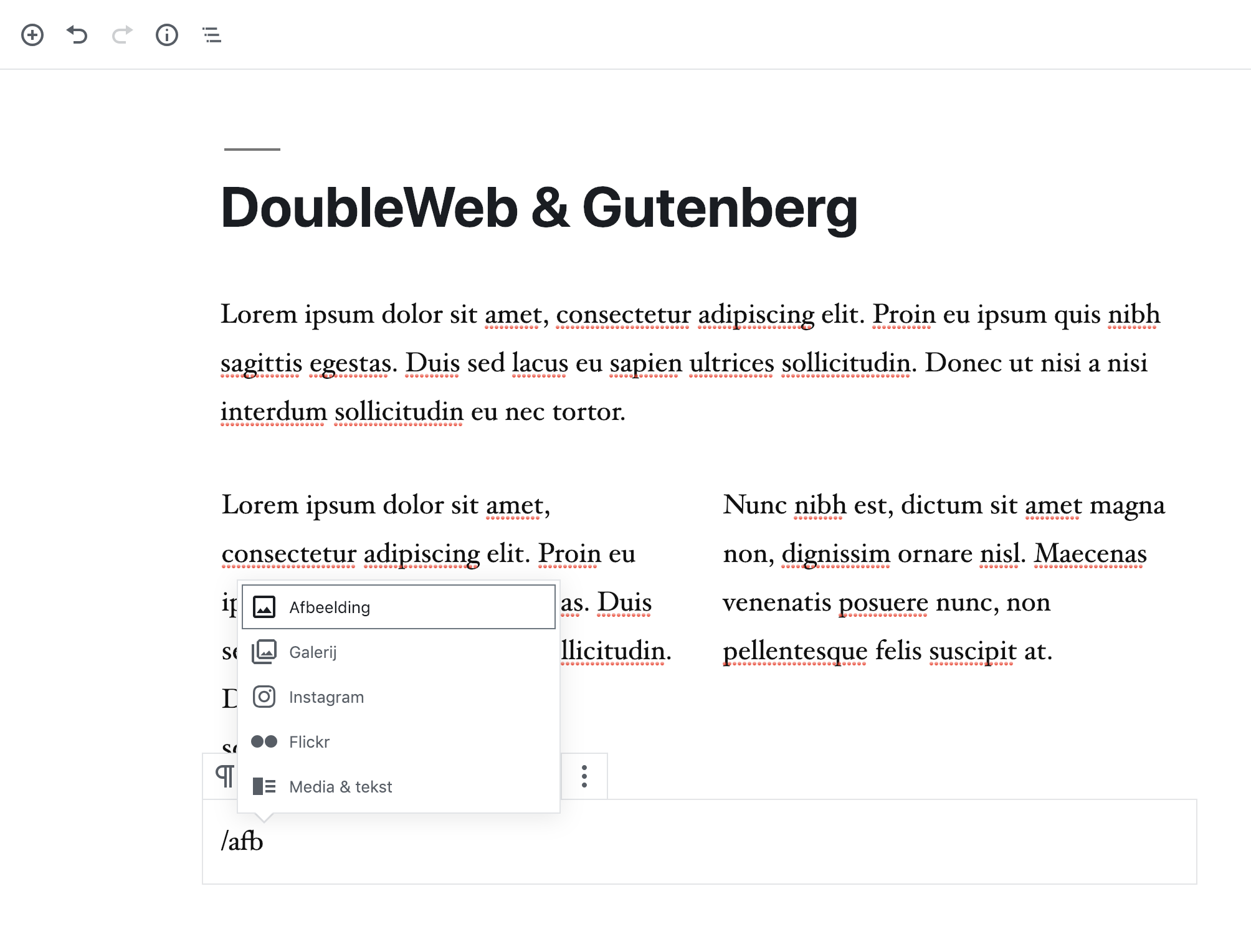
Indien je veel bezig bent met het aanpassen van pagina’s, is het handig om zo snel mogelijk te werken. Blokken kunnen in de Gutenberg editor op meerdere manieren toegevoegd worden. De meest voor de hand liggende manier is door op het plusicoontje te drukken linksboven op de pagina. Een snellere manier is door het typen van een ‘/’. Je kunt dan direct zoeken in alle beschikbare blokken. Ze zeggen dat elke seconde telt en met deze tip kun je er in ieder geval weer enkele seconden sparen. Zo stamp je nog sneller converterende pagina’s uit de grond!

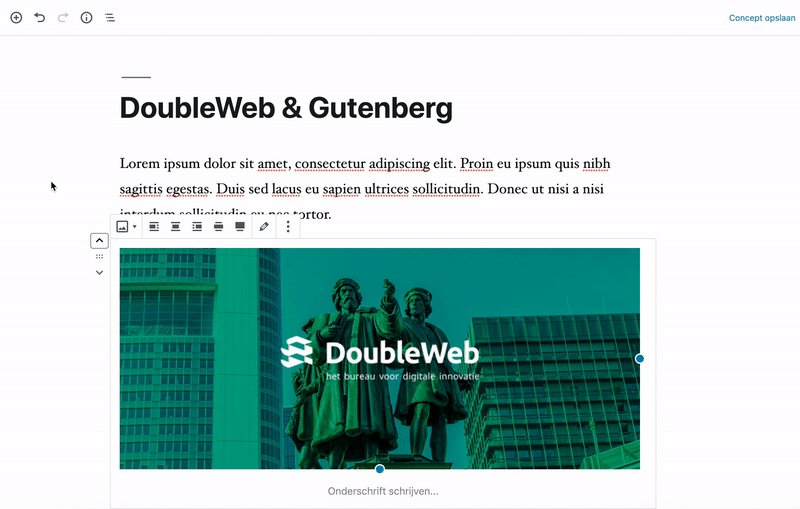
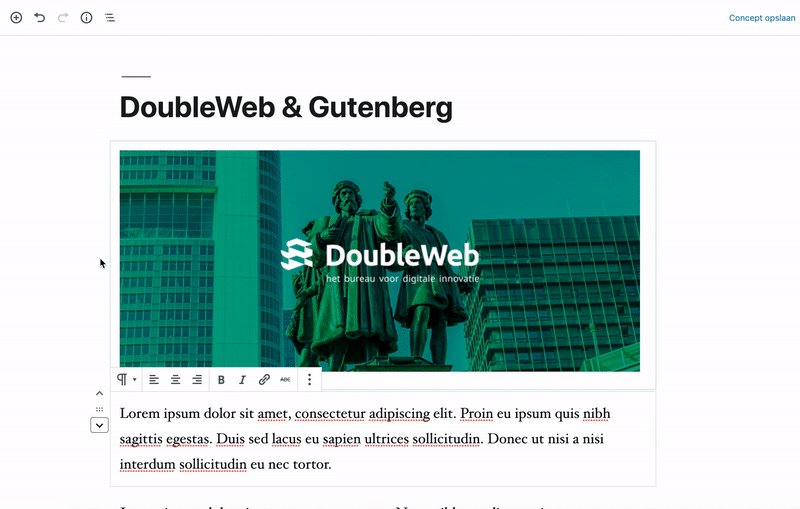
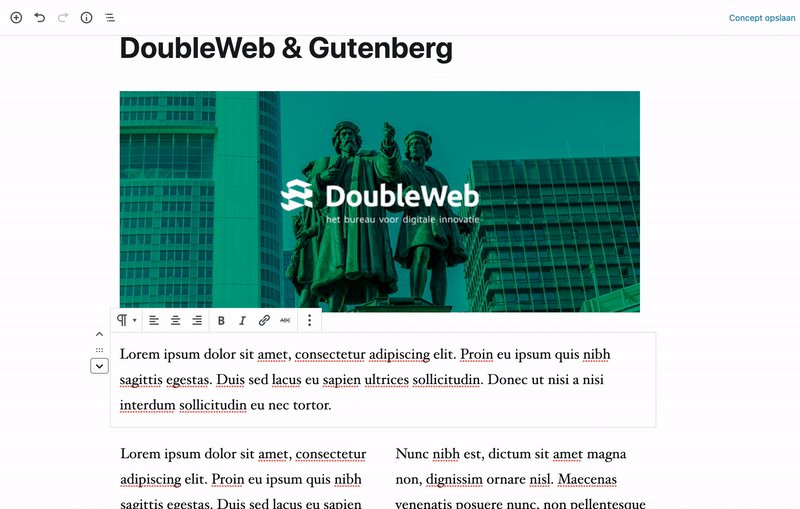
Ben je niet geheel tevreden over de uitstraling van je pagina? Probeer dan wat te schuiven met blokken. Met de Gutenberg editor is het erg makkelijk om blokken heen en weer te schuiven. Je kunt dit doen met de pijltjes aan de linkerkant van een blok. Het is ook mogelijk om een blok te slepen door de zes puntjes bij de pijltjes beet te pakken en het blok vervolgens te verslepen. Past een blok helemaal niet in de pagina, dan kun je het natuurlijk ook weer verwijderen. Het verwijderen van een blok kan via de extra optie. Deze vind je door op de drie puntjes in de balk boven een blok te klikken.

Het komt regelmatig voor dat je een blok hergebruikt op andere pagina’s. Denk bijvoorbeeld aan een blok met contactgegevens of een blok waarin de diensten worden weergegeven. Waar deze inhoud voorheen vaak per pagina geschreven moest worden, heeft de Gutenberg editor hier een handige oplossing voor, namelijk herbruikbare blokken. Als je een blok vaker wilt gebruiken, kun je het blok opslaan. Je vindt deze blokken vervolgens tussen de al bestaande blokken. Als je een nieuw blok wilt toevoegen, krijg je alle verschillende blokken te zien, inclusief je zelf opgeslagen blokken.
Het bewerken van een herbruikbaar blok gaat niet via de pagina zelf. Als je rechtsboven op de pagina naast het tandwieltje drukt op de drie puntjes, dan kun je in dit menu kiezen voor de optie ‘Alle herbruikbare blokken beheren’. Hier kunnen je alle herbruikbare blokken beheren. Het voordeel hiervan is dat een blok dat op meerdere pagina’s terugkomt, makkelijk op 1 plek aangepast kan worden. Als je een herbruikbaar blok toevoegt, kun je dit blok ook omzetten naar een normaal blok, dit kan via de instellingen van het blok (de drie puntjes direct boven het blok). Hiermee heb je wel het blok gekopieerd, maar wordt het blok niet meer globaal aangepast.
Het is altijd al zo geweest dat je met een ENTER een nieuwe paragraaf start. In de Gutenberg editor wordt zo’n nieuwe paragraaf gelijk ook als een nieuw blok gezien. Wil je geen nieuw blok aanmaken maar wel op de volgende regel beginnen, gebruik dan SHIFT + ENTER.
Het toevoegen van media is makkelijker dan ooit met de nieuwe editor. Heb je namelijk een afbeelding op je computer staan die je graag in je pagina wilt tonen, dan kan je deze er direct in slepen. De instellingen van de afbeelding komen direct aan de rechterkant in beeld. Let er natuurlijk wel op dat je gecomprimeerde foto’s plaatst om de snelheid van je website te waarborgen. Plaats dus geen foto’s direct van een camera, want deze zijn vaak enkele MB’s per stuk groot.
Social media is niet meer weg te denken van onze aardbodem. We komen er dagelijks mee in aanraking, de één meer dan de ander. Als bedrijf is social media een goed middel om interactie te hebben met je klanten. Met Gutenberg kan je kinderlijk eenvoudig social media posts in je website zetten. Probeer bijvoorbeeld eens een link van een video op Facebook in je pagina te plakken. Gutenberg maakt hier automatisch een insluitblok van en zal de video op de website tonen.
We hebben ze zelf nog niet allemaal getest, maar kijk vooral bij de blokcategorie ‘Insluitingen’ welke platformen ingesloten kunnen worden. Deze functie is vooral handig voor video’s. Het is met deze functie helaas niet mogelijk om de laatste berichten van een social media platform op te halen.
Gutenberg heeft momenteel 3 opties om de editor anders weer te geven. Hiermee kan je de editor aanpassen naar wens. De 3 opties:

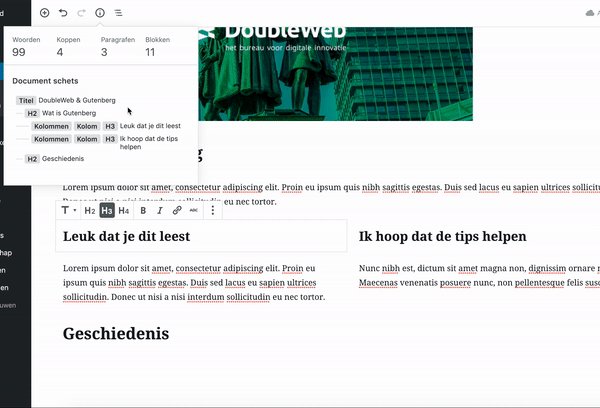
Zit ik al op de 1000 woorden? Kloppen mijn titels wel? Dit zijn vragen die ik mijzelf wel eens stel tijdens het schrijven van artikelen. De Gutenberg editor geeft deze informatie en meer weer onder de knop ‘Inhoudstructuur’ (het i-icoontje in de balk, zie afbeelding hieronder).

Met de knop naast ‘Inhoudstructuur’ kan je alle blokken laten tonen in een compacte lijstweergave. Dit kan goed van pas komen als je werkt met lange pagina’s met veel verschillende blokken en je een specifiek blok wilt aanpassen.
Bij het schrijven van teksten kun je veel tijd besparen door zo min mogelijk de muis te gebruiken en zo veel mogelijk met het toetsenbord te doen. Tijdens het typen heb je namelijk je handen al op het toetsenbord. Wil je bijvoorbeeld een tekst dikgedrukt maken, dan kan dit ook door middel van je toetsenbord. Je houdt dan je handen op het toetsenbord en kunt dus sneller werken.
Veel van de sneltoetsen kunnen gebruikt worden in meerdere programma’s op je computer, denk bijvoorbeeld aan Microsoft Word of Microsoft Outlook. Ik maak tijdens werkdagen zeer veel gebruik van sneltoetsen, waardoor ik minder vaak mijn muis hoef vast te houden en efficiënter kan werken. Ik kan dit persoonlijk aanraden voor mensen die veel achter de computer zitten.
De mogelijke sneltoetsen zijn te vinden met de knop ‘Meer opties’ (de 3 puntjes naast het tandwieltje rechtsboven) onder de naam ‘Toetscombinaties’.
Het kan natuurlijk zo zijn dat je nog steeds niet de gewenste pagina lay-out kunt creëren omdat je een bepaald soort blok mist. Uiteraard kunnen wij je daarmee helpen. DoubleWeb kan als WordPress specialist (maatwerk) Gutenberg blokken aan jouw systeem toevoegen.