Door de jaren heen is een website veel meer geworden dan alleen een visitekaartje voor je bedrijf. Een website is namelijk een goede en belangrijke tool om nieuwe klanten mee binnen te halen of bestaande klanten te faciliteren.
We krijgen nog regelmatig te horen dat een website niet te veel geld mag kosten en dat er weinig budget wordt vrijgemaakt voor een website. Een goede website op basis van een doordachte strategie is echter een investering: je zult de kosten met je website zeker terugverdienen in de vorm van groei in verkeer en conversie.
Om continu klanten te werven uit je website, heeft die website aandacht nodig: je moet van tevoren goed nadenken over hoe je je website vormgeeft en over wat je belangrijkste aandachtstrekkers of call to actions van je website moeten zijn. Een belangrijke factor om klanten te halen uit je website is de gebruiksvriendelijkheid van de website. In dit artikel wil ik hier wat dieper op ingaan door 5 principes met je te delen die de gebruiksvriendelijkheid van je website verbeteren.
Hoe meer keuzes je aan iemand geeft, des te langer het duurt tot hij of zij een keuze maakt.
Stel je dit even voor buiten de wereld van internet. Je loopt op een zonnige zaterdagmiddag je lokale ijssalon binnen. Ze hebben hier alle smaken die je je maar kan wensen: zeker 20 verschillende soorten ijs liggen in de vitrine klaar om gekozen te worden. Lekker! Maar een keuze maken is toch lastig: neem ik de chocolade-ijs of ga ik toch voor de citroenijs? Een week later loop je door een andere stad en bezoek je daar de ijssalon. Deze ijssalon heeft echter maar 5 smaken ijs waar je uit kan kiezen. Binnen enkele seconden heb je waarschijnlijk al besloten welke smaak of smaken je wilt.
Laten we dit vertalen naar de digitale wereld: als jij als bezoeker op een website komt en je wordt overspoeld met opties, dan zal het langer duren voordat je een keuze maakt. Als je bijvoorbeeld een heel uitgebreid menu voor je neus krijgt met veel items, kan dat ervoor zorgen dat je niet goed weet welk menu-item je moet kiezen.
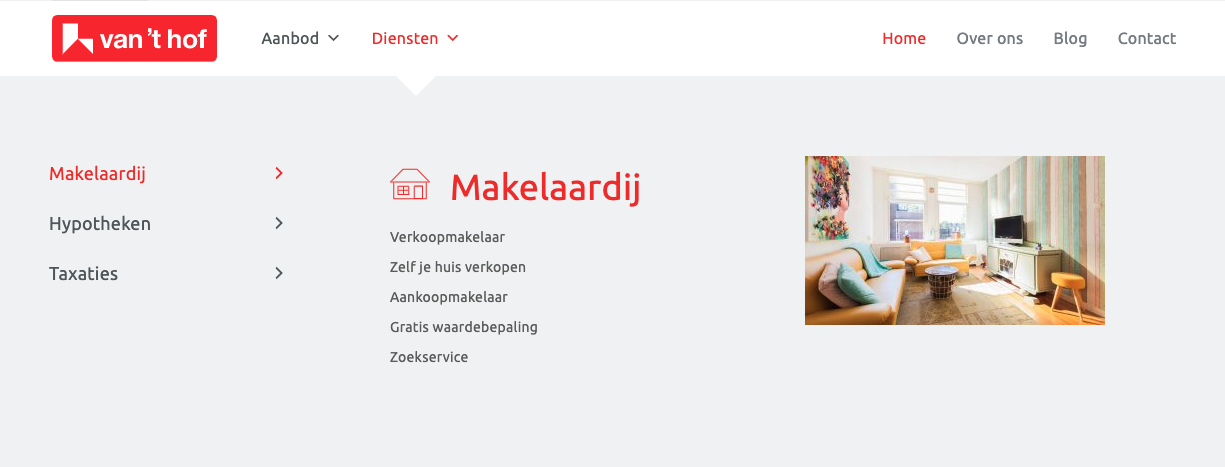
Je kunt een gebruiker van je website helpen door keuzes te categoriseren. Als je veel verschillende diensten en pagina’s op je website hebt, kun je deze tonen door middel van een ‘megamenu’. Een ‘megamenu’ is een term voor een uitgebreid submenu op een website. Neem als voorbeeld onze klant Van ‘t Hof. Bij Van ‘t Hof kun je terecht voor makelaardij, hypotheken en taxaties. Onder deze noemers zijn er nog verschillende diensten beschikbaar. Denk aan aankoopmakelaar of verkoopmakelaar. Als we alle opties naast elkaar zouden zetten, zou de gebruiker overspoeld worden met opties. In plaats daarvan maken we gebruik van een ‘megamenu’ waarbij de gebruiker eerst kiest voor bijvoorbeeld makelaardij, en vervolgens de keuze krijgt welke dienst van de makelaardij categorie hij wil bezoeken. Naast dat een ‘Mega menu’ dus goed is voor de gebruiksvriendelijkheid, ziet het er vaak ook nog goed uit.

Onafgemaakte taken worden beter onthouden dan afgeronde taken.
Dit effect is ontdekt door Kurt Lewin toen hij op een zonnige dag op het terras ontdekte dat obers veel beter konden onthouden wat er bij tafels werd gegeten en gedronken als er nog niet was afgerekend. Van de bestellingen aan tafels waar al wel was afgerekend, konden de obers weinig meer onthouden. Uiteraard was dit in de tijd dat nog niet alles gedigitaliseerd was.
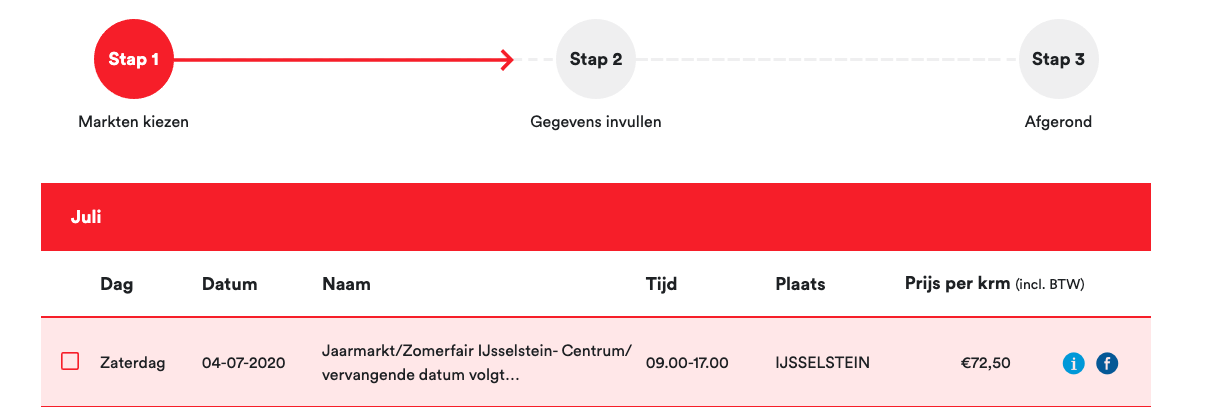
Weer even terug naar de digitale wereld. Je kunt mensen sturen op het afronden van niet-afgeronde taken. Denk hierbij aan een getal bij een winkelwagen als er producten in zitten. Je wijst de gebruiker er hiermee op dat hij producten in zijn winkelmandje heeft zitten, maar nog niet heeft afgerekend. Het tonen van stappen bij een bestelproces werkt ook stimulerend. Ook hiermee laat je een gebruiker weten dat de bestelling nog niet afgerond is en weet de gebruiker daarbij wat er nog van hem of haar verwacht wordt. Voor onze klant Dynamic Promotions hebben we dit toegepast bij het inschrijven op verschillende markten.

Het brein van een mens groepeert vergelijkbare objecten, herkent patronen en versimpelt complexe beelden.
Aan dit onderdeel zouden we een gehele eigen blogpost kunnen wijden, aangezien de Gestaltprincipes weer zijn onderverdeeld in meerdere principes. Toch zal ik verschillende principes in een kort verhaal samenvatten.
Het herkennen van een figuur en de achtergrond.
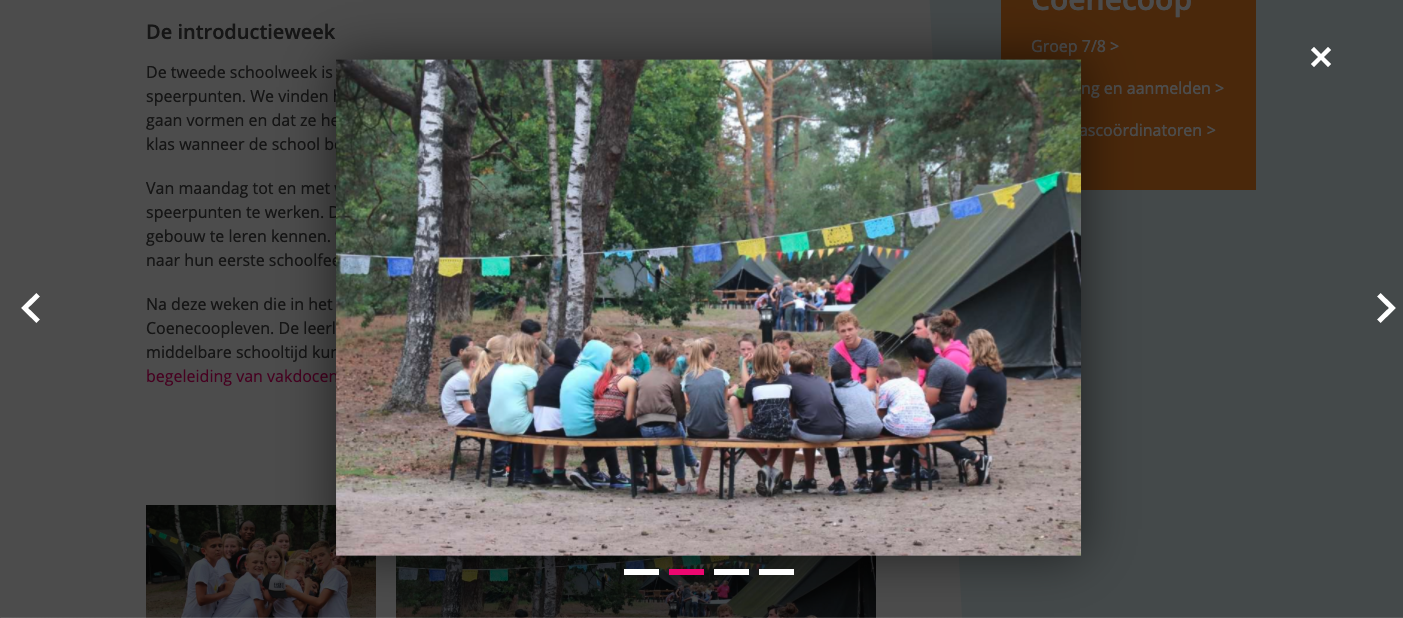
Het menselijk brein herkent het verschil tussen een voor- en een achtergrond. Dit kan goed toegepast worden in websites. Je ziet dit vaak bij pop-upmeldingen op websites waarbij de achtergrond donkerder gemaakt wordt. Voor onze klant Coenecoop College passen we dit ook toe bij het vergroten van foto’s.

Bij gelijke objecten worden elementen die dicht bij elkaar liggen als één gezien.
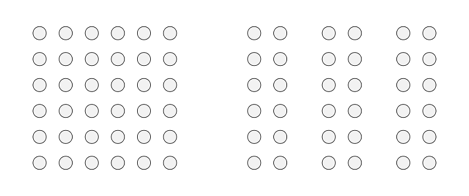
Als een gebruiker verschillende gelijke elementen bij elkaar ziet gaat hij er automatisch van uit dat deze bij elkaar horen. Een voorbeeld hiervan is te zien in de afbeelding hieronder. Aan de linkerkant zie je 1 geheel en aan de rechterkant zie je drie kolommen.

Op websites is het belangrijk dit toe te passen. Plaats onderdelen die bij elkaar horen ook bij elkaar, zodat voor een gebruiker snel duidelijk is hoe de website werkt.
Elementen die op elkaar lijken, worden als geheel gezien.
Dit principe wordt al vaak toegepast maar is ook erg belangrijk. Op een website creëren elementen die er hetzelfde uitzien herkenbaarheid. Denk hierbij aan altijd dezelfde vorm voor knoppen, of aan quotes die altijd schuingedrukt genoteerd worden. Doordat elementen van dezelfde soort een gelijke uitstraling hebben, weet een gebruiker direct om wat voor element het gaat als hij een zelfde onderdeel nogmaals ziet terugkomen.
Incomplete of gedeeltelijk bedekte figuren worden gezien als volledig.
Wat zie jij in het onderstaande beeld?

Bron: Gizmodo
De kans is groot dat jij net als ik een Dalmatiër ziet lopen. Dit terwijl het geen volledig beeld is maar er enkel bewegende stippen getoond worden. Ons brein herkent het en maakt er in ons hoofd een volledig beeld van.
Bij websites wordt dit vaak toegepast door elementen over elkaar te plaatsen om zo minder ruimte in te nemen.  De gebruiker heeft niet het volledig beeld nodig om te weten wat er staat. Een voorbeeld hiervan is bij een klant van ons MT Hekwerken wat een webwinkel is met een winkelwagen in de bovenbalk. Als hier een artikel in zit dan overlapt er een notificatie rondje met het aantal items dat in de winkelwagen zitten. We zien de winkelwagen niet meer compleet maar zien wel genoeg om het beeld compleet te maken.
De gebruiker heeft niet het volledig beeld nodig om te weten wat er staat. Een voorbeeld hiervan is bij een klant van ons MT Hekwerken wat een webwinkel is met een winkelwagen in de bovenbalk. Als hier een artikel in zit dan overlapt er een notificatie rondje met het aantal items dat in de winkelwagen zitten. We zien de winkelwagen niet meer compleet maar zien wel genoeg om het beeld compleet te maken.
Gegroepeerde elementen die omsloten zijn met een ander visueel element worden als geheel gezien.
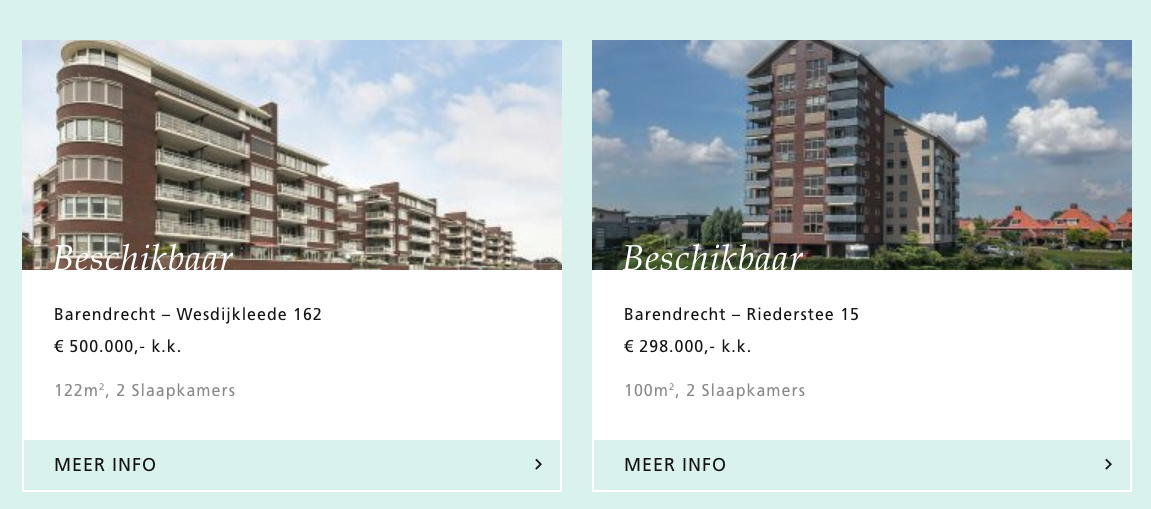
Dit principe wordt vaak toegepast. Zo hebben wij voor onze klant Delta Makelaars een kader om objecten die ze aanbieden, zodat je direct ziet dat alle informatie binnen het kader bij elkaar hoort.

Verbonden elementen hebben met elkaar te maken.
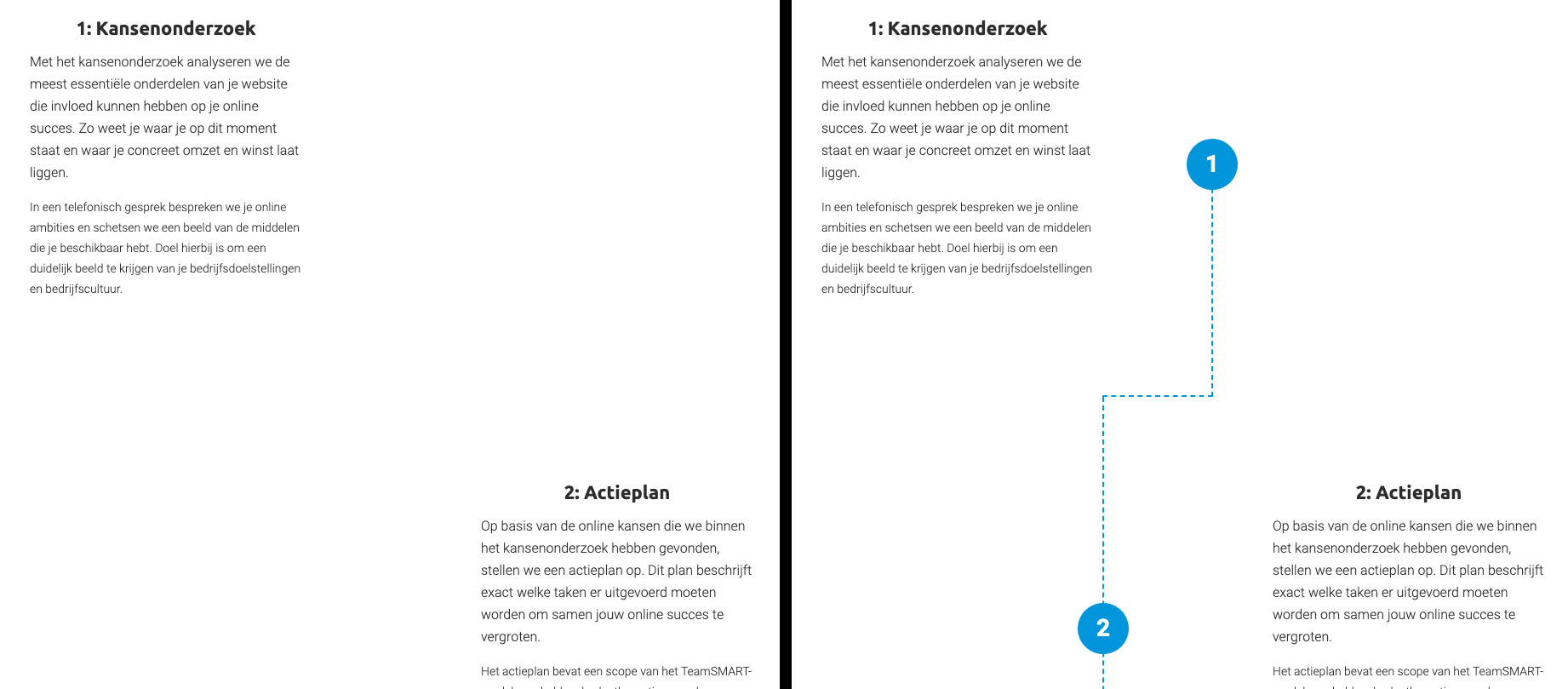
Voor ons zusterbedrijf DoubleSmart hebben we een stappenplan ontwikkeld. Dit heeft een tijdlijneffect, wat ervoor zorgt dat je als gebruiker gelijk ziet dat de verschillende onderdelen van het stappenplan aan elkaar verbonden zijn. In de afbeelding hieronder zie je aan de linkerkant de pagina zonder lijn en rechts met, rechts zie je gelijk dat de elementen bij elkaar horen.

Een persoon onthoudt het eerste en laatste item in een serie het best en het middelste item het slechtst.
Je wordt door je man, vrouw, vriend of vriendin op pad gestuurd naar de supermarkt om nog enkele boodschappen te halen. Je staat in de supermarkt en je weet nog precies wat het eerste en laatste was wat hij/zij tegen je had gezegd maar wat daartussenin zat ben je volledig kwijt. Een mens heeft namelijk de neiging om de eerste en laatste items van een serie beter te onthouden.
Op het web wordt dit veel toegepast. Is het je wel eens opgevallen dat de menu-item ‘contact’ altijd als laatste staat? Contact hoort qua prioriteit zeker niet op de laatste plek maar door de serial position effect krijgt de laatste plek in het menu dus ook veel waarde. Dit is ook toe te passen op Unique Selling Points (USP’s) van je bedrijf. Op de eerste plek moet de belangrijkste melding staan en ook de laatste krijgt dus veel waarde. Onze klant Djaky.com toont bij de producten 4 USP’s. Bezoekers zullen de eerste en laatste USP het beste onthouden.

De gemiddelde mens kan maar 7 (plus of min 2) items in zijn of haar werkgeheugen opslaan.
Het groeperen van elementen is de meest effectieve manier om content voor een gebruiker behapbaar te houden. Een goed voorbeeld hiervan is bij een telefoonnummer. We kunnen onze telefoonnummers op verschillende manieren noteren:
Optie A: 0182359303
Optie B: 0182 – 35 93 03.
Optie B is een stuk makkelijker om te onthouden en verwerken dan optie A.
Veel van de bovenstaande principes worden standaard toegepast op het web zonder dat je misschien weet waarom dit zo is of zonder dat je er ooit bij hebt stilgestaan.Voor designers en developers is het kennen van deze en andere principes echter onmisbaar om een goede website te ontwerpen en te bouwen die voldoet aan de verwachtingen van gebruikers. Bij DoubleWeb hebben we hier veel ervaring mee: we hebben al veel websites ontwikkeld voor klanten in heel verschillende branches en weten inmiddels hoe we gebruikers de beste gebruikerservaring kunnen bieden door middel van slim design en handige functies.
Voor elke klant zorgen we voor maximale merkbeleving en online presence door branding en conversiegerichte websites. Dit bereiken we door onder andere te blijven doorontwikkelen en door de principes in dit artikel toe te passen.
Benieuwd wat we voor jou kunnen betekenen? Neem gelijk contact met ons op!