Je hoort het overal om je heen: je website moet sneller, want de snelheid van je website is belangrijk. Mededelingen als deze roepen echter vaak meer vragen dan antwoorden op:
In deze blog geven de specialisten van DoubleWeb je duidelijk antwoord op bovenstaande vragen en delen hun kennis over snelheidoptimalisatie met je.
Je website moet sneller, maar waarom dan? Wat voor invloed heeft een trage website? Waarom zou je investeren in het sneller maken van je website?
Je hebt je website om je bedrijf te laten zien aan klanten. Met je website wil je klanten trekken, je wilt bezoekers van je site overtuigen van jouw expertise en hen overhalen klant van je te worden.
Ik licht het belang van een snelle website voor zowel Google als voor gebruikers van je website (je potentiële klanten) graag toe.
Stel dat je ontevreden bent over je tandarts omdat je bij elke afspraak weer een uur in de wachtkamer zit, met als achtergrond het onaangename geluid van de gevreesde boor in de behandelkamer. Je besluit op zoek te gaan naar een nieuwe tandarts.
Hoe pak je dit aan? Je kiest waarschijnlijk uit 1 van de 2 opties die iedereen kiest:
Waarschijnlijk zal je, als je voor optie 1 kiest, vervolgens alsnog ook optie 2 als vervolgstap uitvoeren. Wat hieruit blijkt? De macht van Google en het belang van een goede vindbaarheid van je website in Google.
Het overgrote deel van je (potentiële) klanten maakt ook dagelijks gebruik van Google. De zoekmachine verwerkt elke seconde zo’n 40.000 zoekopdrachten (!) en 93% van alle online ervaringen begint met een zoekopdracht in een zoekmachine. Hoe je het ook wendt of keert: de kans dat je doelgroep gebruikmaakt van Google, is zeer aanzienlijk.
De zoekresultaten van Google zijn gebaseerd op een ingewikkeld algoritme dat regelmatig wordt aangepast en verbeterd. Het doel van dit algoritme is echter altijd om de zoeker een zo goed mogelijk antwoord op zijn zoekvraag te geven. Google stelt altijd de gebruiker centraal en het algoritme is dan ook zo ontworpen dat de bezoeker zo veel mogelijk (en zo snel mogelijk!) op zijn wenken bediend wordt.
Hoewel het algoritme van Google niet openbaar is, weten we wel dat de laadtijd van websites meespeelt in de rankings. Sinds juli 2018 gaat het hierbij niet alleen om de laadtijd van websites op desktop, maar ook om de snelheid waarmee een website laadt op een mobiel apparaat. Het belang dat Google hecht aan de laadtijd brengt met zich mee dat een betere laadtijd bijdraagt aan een hogere positie in Google met een snellere website.
Snelheid is natuurlijk zeker niet de enige ranking factor; er spelen ook nog heel wat andere factoren mee in het bepalen van de rankings in Google. Op sommige van die factoren kun je (vrijwel) geen invloed uitoefenen, op andere wel. Zo spelen bijvoorbeeld de leeftijd van de domeinnaam een rol (iets waar je zelf weinig invloed op hebt) en de kwaliteit en kwantiteit van de inbound links naar je website (een punt waarop je wel zelf actie kunt ondernemen).
De snelheid waarmee de pagina’s van je website laden (page speed) behoort tot de laatste categorie: je kunt er zelf invloed op uitoefenen.
We bespraken het hierboven al: bezoekers houden van snel. De echt interessante vraag is echter of de snelheid van je website direct in verhouding staat tot de conversieratio van je website. In Jip-en-Janneketaal: verkoop je meer via je website als die website sneller laadt?
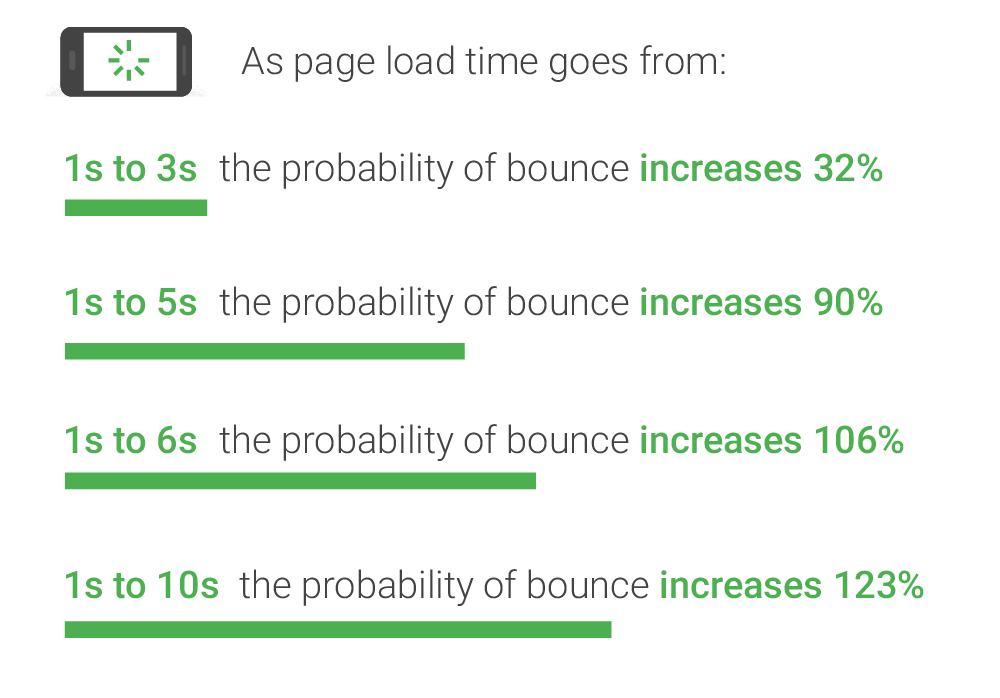
Google heeft er onderzoek naar gedaan, en de conclusie is duidelijk: hoe langer de laadtijd van je pagina, hoe groter de kans dat een websitebezoek uitloopt op een bounce, oftewel dat de bezoeker direct weer terug klikt naar de zoekresultaten. Volgens Google verliezen de meeste sites de helft (!) van hun bezoekers tijdens het laden. Dit is natuurlijk precies wat je wilt voorkomen: dat een Googlegebruiker jouw site uitzoekt én erop klikt, maar dat hij na de klik toch afhaakt door belemmeringen binnen je website.
Hieronder zie je hoeveel mobiele bezoekers er afhaken per seconde extra laadtijd van een website:

Het gaat hier om gebruikers die je website nog niet eens gezien hebben, maar die enkel en alleen op basis van laadtijd afhaken. Al je SEO-werkzaamheden en de moeite die je steekt in conversie optimalisatie zijn, wat betreft deze potentiële klant, helemaal voor niets!
Ben je, nu je de invloed van de laadtijd op bezoekers hebt gezien, benieuwd hoe het met de snelheid van jouw website gesteld is? Er zijn verschillende gratis tools beschikbaar om de laadsnelheid van je website te testen.
We noemen graag 3 tools om de snelheid van je website te testen. Beide tools geven je duidelijk inzicht in de snelheid van je website.
Je hebt de snelheid van je site getest en bent tot de conclusie gekomen dat er werk aan de (web?)winkel is. Maar waar begin je? We hebben een paar punten op een rijtje gezet die de laadtijd van je website vaak duidelijk verbeteren:
De ene hostingpartij is de andere niet. Wil je dat je website op een snelle server draait, dan betaal je hier doorgaans iets meer voor. Je trekt echter ook meer bezoekers naar je websites, dat wil zeggen: bezoekers die je website daadwerkelijk te zien krijgen en niet al terug klikken voordat je website is geladen.
Je verkleint je afbeeldingen bijvoorbeeld in Photoshop. Vervolgens kun je ze ook nog comprimeren, bijvoorbeeld met een simpele tool als TinyPNG. Je afbeeldingen worden kleiner en laden sneller, wat de algehele laadtijd van je website doet slinken.
De afbeeldingen die ‘onder de vouw’ staan, ziet je bezoeker niet direct. Om de rest van je pagina (vooral het gedeelte above the fold dat de gebruiker gelijk ziet) sneller te laten laden, kun je ervoor kiezen de afbeeldingen ‘onder de vouw’ pas later te laten laden. Dit kan je doen met een plugin, voor WordPress bijvoorbeeld WP Rocket.
Soms wil je een pagina doorverwijzen naar een andere pagina, bijvoorbeeld als je een product uit het assortiment haalt en vervangt door een ander product. Een 301-redirect aanleggen is dan prima, maar voorkom dat je pagina’s meerdere keren zijn geredirect. Als je pagina A naar pagina B redirect en later pagina B naar pagina C redirect, kost het extra tijd om de redirect te volgen en de juiste pagina te laden. Niet zo raar: als jij op weg naar huis 2 omleidingen tegenkomt, ben je ook later thuis.
Een CSS-bestand geeft aan de browser door hoe je website eruit moet komen te zien: welk lettertype, welke kleuren, welke grootte… Een CSS-bestand is vaak onnodig groot. Door het te comprimeren, verklein je de laadtijd van je website. Dit kan met een plugin, bijvoorbeeld WP Rocket als je een WordPress website hebt.
Ook de JavaScript, dus de code waarmee je je pagina’s interactief maakt, kun je verkleinen, net als de CSS. Hiermee verklein je de laadsnelheid van je website nog meer. Ook de JS verklein je bijvoorbeeld met WP Rocket.
Browser caching en page caching zorgen ervoor dat gegevens van je website sneller toegankelijk zijn als een bezoeker een pagina laadt. De gegevens worden als het ware ‘binnen handbereik’ opgeslagen, zodat de pagina sneller laadt op het moment dat deze aangeklikt wordt. Vergelijk het met de etenswaren die je dagelijks gebruikt. Als je elke dag havermout eet, zet je die havermout ook niet op de bovenste plank achter de beschuitjes en de hagelslag. Je zet ‘m vooraan en op ooghoogte, zodat je er snel bij kunt als je ‘m nodig hebt. Op die manier houdt caching de gegevens van je website binnen handbereik. De WP Rocket plugin verzorgt ook browser caching en page caching.
De tips hierboven helpen je natuurlijk ook om je WordPress site sneller te maken, maar we zouden geen WordPress specialisten zijn als we speciaal voor de snelheidoptimalisatie van WordPress websites niet nog wat extra tricks up our sleeve hadden.
Hier dus wat extra tips om je te helpen je WordPress website sneller te maken:
Een maatwerk website is precies de website die jij wilt. Hoewel je ook een prachtige template website kunt hebben die precies aan je wensen voldoet, is er op het gebied van snelheid een duidelijk verschil tussen een maatwerk website en een template website. Een maatwerk website bevat enkel de functies die je ook daadwerkelijk gebruikt en is dus lightweight. Dit maakt dat een goede maatwerk website sneller laadt dan een template website, omdat de template allerlei functionaliteiten heeft die extra laadtijd kosten, ook als je ze niet gebruikt.
Een efficiënte manier om een bestaande website sneller te maken, is door bijvoorbeeld een plugin te gebruiken die je website op meerdere punten optimaliseert op het gebied van snelheid. Voor WordPress websites is zo’n plugin bijvoorbeeld de WP Rocket plugin.
Door afbeeldingen te comprimeren, laden de afbeeldingen sneller en dit heeft weer een positief effect op de laadsnelheid van je pagina’s. Je kunt je afbeeldingen stuk voor stuk comprimeren met bijvoorbeeld Photoshop, maar je kunt ook een handige tool gebruiken, zoals Imagify.
Zorg dat je het juiste formaat afbeelding gebruikt. Als je foto’s bijvoorbeeld direct van je telefoon uploadt naar je website, is je foto vaak veel te groot. Zorg ervoor dat je je foto’s eerst het juiste formaat meegeeft en dan pas uploadt. Een maatwerk website van DoubleWeb zorgt hier automatisch voor.
Heb je nog vragen over websitesnelheid of over WordPress websites, of wil je graag specifieke tips over jouw WordPress website? We horen graag van je!