Geen bouwbedrijf dat het in zijn hoofd haalt om, bij de bouwstart van een nieuwbouwwoning, te beginnen met het kleurenpalet van de inrichting. Of met de vraag of er visgraatvloer of een Hongaarse puntvloer in de woonkamer komt. Beginnen we aan een nieuwe website, dan beginnen we vaak wél plompverloren met zulke details: kleurenpaletten, tekstblokken, foto’s…
Deze blog is bedoeld als wakkerschudder: wil je beginnen aan een nieuwe website, zet dan even een paar stappen terug. Begin bij de basis: de structuur van je website. Een doordachte website structuur is namelijk aantrekkelijk en handig voor jezelf, voor je doelgroep en voor Google. Zie je website structuur als een soort plattegrond: pas als er een plattegrond op papier staat en het huis volgens die plattegrond is gebouwd, is het tijd voor de details van de inrichting.
Laten we samen de theorie van de websitestructuur eens onder de loep nemen. Waarom is een goede websitestructuur van belang? Hoe maak je een goede websitestructuur? Wat zijn de belangrijkste eisen waaraan zo’n structuur moet voldoen?
De structuur van je website is de manier waarop je website in elkaar zit, de manier waarop de verschillende pagina’s van je site aan elkaar hangen, naar elkaar verwijzen en samen een netwerk vormen.
Je kunt je website structuur in veel opzichten vergelijken met de plattegrond van je huis. Op die plattegrond zie je dat je in de hal binnenkomt, dat je daarvandaan naar de woonkamer en naar het toilet kunt, en naar de overloop op de eerste verdieping. Om van de woonkamer naar de werkkamer te gaan, zie je op de tekening dat je eerst de hal in moet, dan naar de overloop op de eerste verdieping moet en dan toegang hebt tot de werkkamer.
Precies zo werkt een website structuur: hij brengt duidelijk in kaart dat je bijvoorbeeld vanaf de homepagina naar de dienstenpagina’s kunt, naar de offerteaanvraagpagina en naar de contactpagina. Je tekent de structuur van je website uit in een soort boomstructuur: je begint bij het startpunt (bijvoorbeeld de homepage) en kunt steeds verschillende wegen volgen om bij verschillende pagina’s uit te komen.
Een goed doordachte website structuur is van belang voor jou als eigenaar en voor je bezoeker (en dan bedoelen we dus: je potentiële klant). En voor zowel jou als je bezoeker heeft een slimme website structuur ook nog eens het voordeel dat het je website SEO-proof maakt.
Hieronder behandelen we de voordelen van een goede websitestructuur voor jou en voor je bezoeker.
En oké: Google behandelen we ook even, die vindt zo’n gestructureerd geheel namelijk ook tof. Niet dat we het voor Google doen… Maar het is natuurlijk wel fijn als de resultatenpagina van Google ook de gewenste structuur aanhoudt: jouw website bovenaan, concurrenten eronder 😉
Een goede websitestructuur maak je door een logische plek te geven aan alle belangrijke categorieën die er zijn binnen je dienstverlening of productaanbod.
Denk niet alleen aan nu, maar ook aan de toekomst. Dat je nu geen blog of nieuwssectie op je website hebt, wil niet zeggen dat dat er in de toekomst niet zal komen. Is er voor alle informatie die je nu kwijt wilt, een logische plek, dus een plek die moeiteloos te vinden is voor de bezoeker? Wat zijn de belangrijkste pijlers van je aanbod, en hoe laat je die een centrale plek innemen in je websitestructuur?
Ga hierin zeker niet voorbij aan hoe je doelgroep denkt over en zoekt op je aanbod. Op hoe dit werkt, gaan we later in deze blog dieper in.
Een doordachte websitestructuur is vooral van belang om je websitebezoekers de weg te laten vinden. Het werkt weer net als bij je huis: komt er bezoek, dan is het fijn als dat bezoek niet in de kelderkast eindigt tijdens een zoektocht naar het toilet.
En, grappige overeenkomst tussen de structuur van huizen en een website structuur: beide zijn min of meer in steen gebeiteld. Ga maar na: hoe vaak eindig je nu echt in een stoffige kelderkast als je bij iemand thuis het toilet zoekt? Vaak zal dat niet zijn.
Dat komt doordat huizen vrijwel altijd volgens een vast concept gebouwd worden. De woonkamer op de begane grond, de slaapkamers boven. De keuken in de buurt van de woonkamer, en een eventuele eetkamer weer in de buurt van de keuken. Klinkt logisch, en dat is het ook. Daarom hebben deze indelingsideeën ook standgehouden: ze werken goed in de praktijk.
Met de website structuur is dat precies hetzelfde. Je kent bijvoorbeeld het riedeltje:
Een standaard hoofdmenu. En waarom? Omdat het blijkt te werken in de praktijk. Internetgebruikers zijn het gewend, want zo werkt het bijna altijd.
Hoe innovatief en vooruitstrevend we ook zijn: we zijn mensen, en mensen varen op gewenning en gewoonte. Dat gaat namelijk op de automatische piloot, en da’s de weg van de minste weerstand. Daarom hebben bijvoorbeeld auto’s van alle merken in grote lijnen dezelfde gebruiksaanwijzing. Je zou er maar moeilijk tussenkomen met een revolutionair nieuw concept om een auto anders in te delen. Hetzelfde geldt voor huizen en hun indeling, waarover je hierboven al las.
Vernieuwing is natuurlijk prachtig, maar wees niet te vooruitstrevend in de structuur van je website. Volg de gebaande weg, want dan weet je zeker dat je bezoekers kunnen vinden wat ze zoeken. Je wilt te allen tijde voorkomen dat je bezoekers op je website komen, de navigatie niet snappen en dan maar afhaken ‘omdat de website van de concurrent logischer is’.
Dus: never change a winning team als het gaat om je websitestructuur.
Als jij een logische website structuur aanhoudt, kunnen de bots van Google jouw website goed crawlen. Ze vinden alles op een logische plek terug en hoeven geen kostbare crawltijd te verspillen aan de weg vinden.
Daarnaast zorgen een goede CTR (Click-Through Rate, dus het percentage gebruikers dat daadwerkelijk op jouw website klikt in de zoekresultaten), een langere dwell time (de tijd dat gebruikers op je website blijven) en een lage bounce rate (het percentage gebruikers vanuit Google dat direct weer terugklikt naar Google) ervoor dat je website meer aanzien krijgt voor Google. Dus: UX (User eXperience), waarvan je websitestructuur een significant onderdeel is, heeft direct invloed op je SEO.
Een duidelijke website structuur kan je niet alleen een goede plek in de Google SERP opleveren, maar zelfs méér plek. Dat werkt met sitelinks. Sitelinks ken je vast: het zijn extra links in de zoekmachine naar andere delen van je website dan het hoofdzoekresultaat. Ze staan onder het hoofdzoekresultaat, dus bijvoorbeeld je homepage. Dat ziet er zo uit:

Zulke sitelinks deelt Google alleen uit als hij ze relevant vindt voor de gebruiker én als je websitestructuur op orde is. En sitelinks zijn weer goed voor de CTR, want: de kans dat gebruikers doorklikken naar je website is 64% groter met sitelinks in de organische zoekresultaten (!).
Oh en trouwens, nog een partij die blij wordt van een vooraf uitgedachte en slimme websitestructuur: je webbouwer en je webdeveloper. Wij dus 😉
Als we weer even teruggaan naar die duidelijke plattegrond van je huis, dan is die er allereerst om de bouwer de weg te wijzen. Het is op z’n zachtst gezegd handig als hij van tevoren weet dat je graag vanuit je slaapkamer linea recta de badkamer in wilt kunnen stappen. Dat scheelt weer aanpassingen achteraf.
Op dezelfde manier is een uitgedachte website structuur een goed startpunt voor je webdesigner en webdeveloper: zij weten zo hoe bijvoorbeeld het menu eruit moeten komen te zien en houden daar rekening mee in hun ontwerp- en realisatieproces. Dat scheelt jou weer extra kosten (en frustratie) omdat er achteraf nog zaken aangepast moeten worden.
Goed, belangrijk dus, een goede website structuur maken. Dit is hoe een goede website structuur maken er in de praktijk uitziet:
Een website structuur maken doe je niet alleen op basis van wat jij wilt vertellen, maar ook op basis van wat je doelgroep wil horen. Met een zoekwoordenonderzoek kom je erachter met welke vragen je doelgroep over jouw product of dienst rondloopt.
Voor een zoekwoordenonderzoek raden we je de volgende tools aan:
Je begint, heel simpel, met een zoekwoord of keyword waarop jij zou googelen als je naar jouw product of dienst zocht. Voer dat in in je tool. De tool laat je vervolgens zien welke gerelateerde zoektermen daarbij horen. Google Keyword Planner en Ahrefs geven je daarnaast ook het zoekvolume, dus het aantal keren dat er per maand op een term gezocht wordt. Handige info, want dat zegt je iets over bijvoorbeeld de populariteit van producten of diensten en over hoeveel mensen met een bepaalde vraag rondlopen.
Ook een slim plan om op gang te komen en relevante zoekwoorden te vinden: spiek even bij je concurrent. Bij een concurrent die zijn SEO op orde heeft, kun je goed zien op welke zoekwoorden hij inzet (welke pagina’s heeft hij? Wat zijn de titels van zijn pagina’s?).
Importeer de gevonden zoekwoorden vanuit je tool naar een Exceldocument. Nu is het tijd om de zoekwoorden langs te gaan. Deel ze in in de See-, Think-, Do- of Carefase. Door je zoekwoorden te groeperen aan de hand van het See, Think, Do, Care-model van Google, weet je straks goed welke zoekwoorden in welk type content thuishoren (blog, landingspagina, productpagina…).
Nu je alle belangrijke zoekopdrachten in kaart gebracht hebt, ga je bepalen welke zoekwoorden in welke content mogen terugkomen, en waar die content een plekje krijgt binnen de structuur van je website.
Zoekwoorden die in de Think-fase vallen, zijn bijvoorbeeld zeer geschikt om in een blog te verwerken. Do-zoekwoorden kunnen juist een pagina gebruiken die gelijk tot actie aanzet, dus een categoriepagina met producten, of een dienstenpagina met een duidelijke CTA.
Groepeer zoekwoorden in groepen die thematisch bij elkaar passen. Zo kunnen de zoekwoorden ‘webbureau Gouda’ en ‘webbouwer Gouda’ een plekje vinden op dezelfde pagina. Hebben beide termen hoge zoekvolumes, dan zou je ervoor kunnen kiezen om voor beide termen een losse landingspagina te maken die specifiek is ingestoken op één zoekwoord. Let er in dit geval wel op dat de pagina’s qua onderwerp en inhoud niet te dicht bij elkaar liggen, om duplicate content te voorkomen.
Vraag je ook af wat voor type website of webshop je bent. Wil je bijvoorbeeld lokaal gevonden worden met je aanbod en zijn zoekwoorden als ‘makelaar Gouda’ of ‘makelaardij Rotterdam’ voor jou interessante zoekwoorden om je doelgroep mee aan te spreken in Google, dan mogen die pagina’s een prominente plek krijgen in je websitestructuur. Maak er landingspagina’s van en geef ze een clean URL mee. Een voorbeeld: www.jouwmakelaardij.nl/makelaar-gouda.
Als we kijken naar de websitestructuur, hebben we het over meer dan alleen het hoofdmenu van je website. Een landingspagina zoals www.jouwmakelaardij.nl/makelaar-gouda kan bijvoorbeeld prima buiten het hoofdmenu vallen. Het is een landingspagina die niet per se logisch in te delen is onder bijvoorbeeld ‘Diensten’ of ‘Over ons’. De pagina ‘Makelaar Gouda’ is vooral bedoeld om directe bezoekers vanuit Google aan te spreken, en niet om vanaf je website naar door te klikken. Een plekje in het hoofdmenu is dan ook niet nodig.
Voor pagina’s die binnen het menu vallen, is het verstandig om de structuur van het menu in de url vast te houden. Valt de pagina ‘Makelaar’ onder het hoofdmenu ‘Diensten’? Dan geef je deze pagina de url www.jouwmakelaardij.nl/diensten/makelaar. Dit geldt ook voor pagina’s die lager in de hiërarchie van een website vallen. Op basis van de verschillende niveaus in de url, kan Google beter begrijpen hoe de hiërarchie van je website in elkaar zit. Ook is het enorm handig wanneer je analyses uitvoert op je website, aan de url zie je precies de structuur van de website!
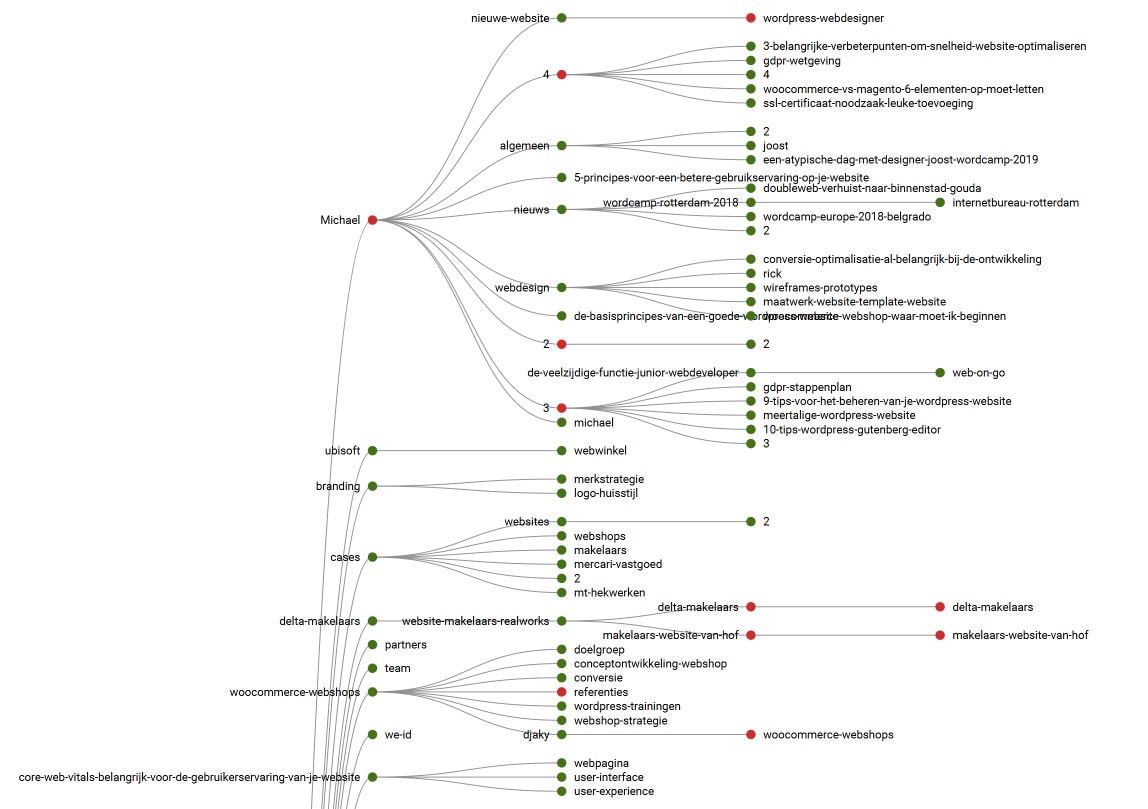
Nu is het tijd om je huidige websitestructuur erbij te pakken. Die maak je snel inzichtelijk met bijvoorbeeld de tool Screaming Frog (gratis of betaald). De tool biedt verschillende mogelijkheden om de structuur van een website te visualiseren. Er zit echter verschil tussen de mogelijkheden: je brengt er de navigatie structuur mee in kaart of de opbouw van URL’s.
Dit is hoe het werkt:

Nu je helemaal aan het begin staat en je nieuwe websitestructuur wilt opzetten, raden we je aan om je te focussen op de Directory Tree Graph. Een logische interne linkstructuur (zoals in de Crawl Tree Graph wordt weergegeven) is namelijk pas stap 2, want die creëer je op basis van een goede URL-structuur. Neem daarom de URL-structuur, dus de Directory Tree Graph van je huidige website, als startpunt.
In de Directory Tree Graph zie je alle pagina’s van je huidige website gerepresenteerd. Ga er even voor zitten om te bekijken welke pagina’s je allemaal hebt. Bepaal voor elk van de pagina’s welke nieuwe pagina ervoor in de plaats komt en stel een redirectlijst op. Met een redirect geef je aan welke oude pagina mag doorverwijzen naar welke nieuwe pagina. Een voorbeeld van een entry op een redirectlijst:
Redirect 301 /pagina-oude-website.html https://www.jouwwebsite.nl/pagina-nieuwe-website.html
Zijn er oude pagina’s die nu thematisch gezien niet makkelijk te redirecten zijn naar een pagina van je nieuwe website? Vraag je dan kritisch af of je nieuwe websitestructuur een thema mist en dus een uitbreiding nodig heeft, of dat je zonder dit thema kunt.
Zorg dat je belangrijkste pagina’s goed te bereiken zijn en dat ze maximaal op de vierde laag liggen (dat zijn drie klikken). Onder je belangrijkste pagina’s verstaan we de pagina’s die van belang zijn voor de bezoeker en de pagina’s die belangrijk zijn voor jou. Oftewel: de pagina’s met inhoudelijke content waarmee je ingaat op zoekvragen en de pagina’s die jou conversie opleveren.
Je wilt voorkomen dat je bezoekers verdwalen. Dat doe je door allereerst een duidelijke, voorspelbare structuur aan te houden. Net als dat een huis een logische indeling heeft, moet een website dat ook hebben.
Verder help je je websitebezoekers door hen op elke pagina een ‘plattegrond’ te tonen met een ‘je bent nu hier-stipje’. Dat doe je met een goed uitgedachte navigatie structuur, die je visualiseert in breadcrumbs of een broodkruimelspoor. Met dat spoor laat je bovenaan de pagina zien welke weg de bezoeker heeft gevolgd om op de huidige pagina uit te komen. Op deze pagina zou het broodkruimelspoor er bijvoorbeeld zo uitzien:
Home >> Blog >> Zo maak je een SEO- en bezoekersproof website structuur
Alle onderdelen van een broodkruimelspoor zijn klikbaar, waardoor de bezoeker snel weer terug kan klikken naar waar hij vandaan komt.
En met Rome bedoelen we dan: conversie. Je nieuwe website kan een prachtige, doordachte website structuur hebben en zo SEO-proof zijn opgezet dat je een overdonderend aantal bezoekers binnenhaalt via Google, maar zonder conversie heb je daar niets aan. Geef dus de bezoeker steeds duidelijk aan wat je van hem verwacht. Wil je dat hij zich inschrijft voor de nieuwsbrief? Een offerte aanvraagt? Een belletje pleegt?
Geef de gewenste conversiemogelijkheid een centrale plek op je website en zorg dat er geen ‘doodlopende sporen’ zijn op je website. Dus: stel zeker dat alle pagina’s een doorklik- of actiemogelijkheid bieden door door te verwijzen naar een andere pagina of door een CTA in te voegen.
Wat deze blog betreft ben je nu in Rome aangekomen. Kijk maar:
Zit je al vol enthousiaste ideeën over je nieuwe website? Of kan je wel een beetje hulp gebruiken om een goede website structuur op te zetten? Trek even aan de bel, dan zetten we een huisje, ehm, boompje op over je nieuwe website.
En mocht het huizenverhaal je aanspreken, dan ben je misschien op zoek naar een makelaars website? Daar zijn we in gespecialiseerd, dus bel ons gerust als jouw makelaardij een nieuwe, moderne website nodig heeft die staat als een huis.